Step 1: Find out the reasons for the slow speed
To optimize any website, first, we need to find out what reasons are slowing down the speed. There are a few free but powerful tools. we can use to find out the problems of a website among them. Among them, Google’s pagespeed is one of the most used services. Pagespeed analyses a webpage full and suggest what to optimize. Another popular tool that I frequently use is www.webpagetest.org. Webpagetest provides a detailed analysis of the web resources loading including TTFB (time to transfer the first byte), the download speed of every asset, and so on. Other popular tools are GTMetrix (www.gtmetrix.com), Pingdom (tools.pingdom.com), and varvy.com.
Step 2: Fix the problems
After making a list of the above problems, we need to start fixing them. The most problems that we find are as follows:
TTFB (time to transfer the first byte): TTFB largely depends on the server. So, using a good server might help you have low TTFB. For our clients, we suggest using AWS or DigitalOcean VPS. If you want to use managed hosting, we suggest using WPEngine. For shared hosting, we suggest dreamhost.com or bluehost.com.
Using CDN is another way to reduce the load on the server and have a low TTFB. There are many popular CDN services around but we suggest using Stackpath CDN for its easy-to-integrate feature, price, and support.
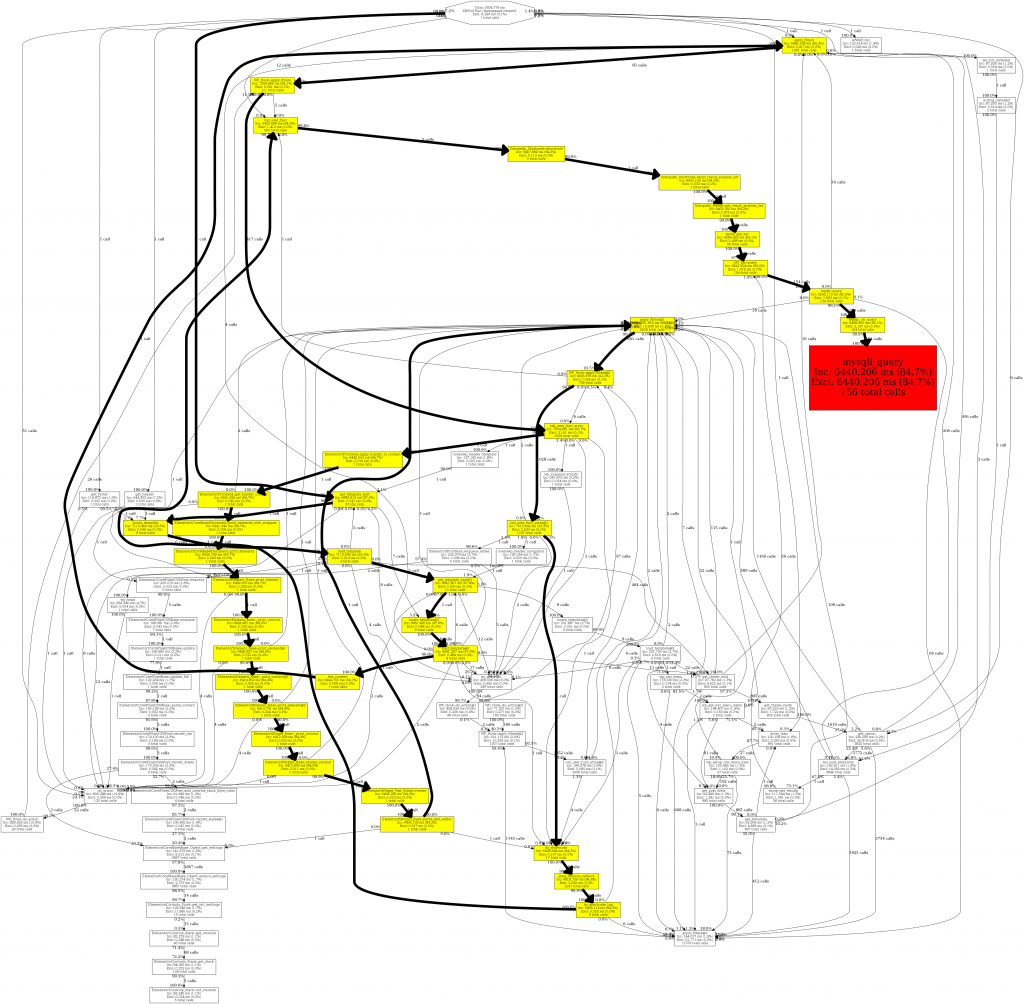
If you still find high TTFB, we’d suggest using XHPROF, a tool to analyze how a web page is executed with a very detailed graph. XHPROF is an open-source tool. So, anyone who uses VPS can install XHPROF. There are many online vendors that provide XHPROF profiling services. XHPROF provides us with the following type of detailed calligraph
Render-blocking resources: Render-blocking resources are those assets like CSS, JS, and image files that need to be loaded before the webpage is rendered. As a result, the webpage waits for loading all resources even though they might not be required to show the content of the page. To fix the problem, we need to defer the CSS and JS files. For WordPress sites, there are many plugins that do the deferring. For our sites, we use Autoptimize plugin.
Offscreen images: Offscreen images are images that are not viewed on a screen until the page is scrolled. We can defer offscreen images so that the images don’t block the page render. One effective way to do that is to use the lazy-load technique for images. For WP websites, there many plugins that do the lazy-loading.
Unused CSS: Well, the stylesheet of a website basically contains design codes for all pages though all codes are not required for a single page. So, it happens that a webpage needs to load many unused CSS that are embedded in the same stylesheet. Fixing this issue is a bit complicated. For VPS users, there are some online server tools that we can use for removing unused CSS. For an easy and quick fix, we suggest our clients use CriticalCSS service.
Minify CSS: Minifying CSS means removing all unnecessary spaces and tabs from a CSS file that makes a stylesheet heavier. There are many free online tools that minify CSS. For WP websites, we can use the Autoptimize tool.
Minify JS: Like CSS, there are many unnecessary spaces and tabs that increase script weight. We can remove the spaces and tabs using online free tools or WP plugin.
Combine CSS & Javascript: The fewer number of scripts or stylesheets a site has, the faster it gets loaded on a browser. So, it’s better if can minimize the total number of requests for CSS & JS files. To fix that, we can concatenate all CSS files so that all CSS files are merged into a CSS file. The same is for JS scripts. In this way, we can reduce total requests for CSS & JS files.
3. Retest speeds
After optimization, we need to retest the speed of the website. If we still find the speed low, we need to focus on the suggestions and work on them. It’s important to keep it in mind that optimizing techniques might break down the website. So, we need to ensure both the optimization and proper functioning of the website at the same time.
If you’re still confused or need support, don’t hesitate to reach us.